My time as a UX Design intern at
Here is an overview of the main project I worked on during my internship!
Wegmans Food Markets
Wegmans Food Markets, Inc. is a well-known privately held American supermarket chain that was founded in the city of Rochester, New York. Over the years, it has gained a strong reputation for its quality products and exceptional customer service.
As a UX Design Intern at Wegmans, I create intuitive digital experiences for web and mobile, including Wegmans.com and Meals 2GO. My role includes user research, prototyping, and designing user flows to enhance user interactions. I work closely with other designers and developers to match designs with technical limits and accessibility rules, while also running usability tests, reviewing feedback, and updating designs to enhance user satisfaction.
User Experience Designer
Intern/Co-op
Year 2024- 2025
June ‘24- Present
Platforms
Wegmans Meals2GO | Web & Mobile
Wegmans | Web & Mobile
UX Case Study: Improving Onboarding for Measls2GO.
Project: Enhancing the onboarding experience for the Meals2Go app.
Role: UX Designer & Researcher
Duration: July 2024- present
Skills & Tools : Research(User Testing), wireframing, iteration & prototyping(Figma)
Problem & Opportunity
-
Pain Points
New customers often bypass onboarding screens, leading to confusion about key features.
Guest users lack clear prompts to sign in, reducing engagement with features like digital coupons and order history.
The process is informative but not engaging, causing users to lose interest.
Goals
Improve user engagement with onboarding.
Simplify sign-in/sign-up for returning users.
Enhance readability, personalization, and interaction.
-
User Testing Findings
100% of testers found onboarding informative, but not engaging.
95% skipped the "Choose Delivery Method/Build Shopping List" screens.
80% preferred social sign-on.
60% didn’t know where to sign up after onboarding.
Competitive Analysis
Chick-fil-A & Scoot: Effective onboarding flow with engaging visuals.
Target & Duolingo: Clear, interactive onboarding that keeps users engaged.
-
Key Takeaways
Language: Use friendly, concise language to avoid overwhelming users.
Progression: Clearly guide users through the onboarding flow with visual indicators.
Visual Appeal: Incorporate engaging imagery, animations, and subtle interactivity.
Personalization: Customize based on user preferences (location, dietary needs, etc.).
Proposed Solutions
Improve Sign-up Visibility – Clear call-to-action buttons for different users.
Enhance Engagement – Use animations, videos, and gamification.
Incorporate Social Sign-in – Allow users to sign in with Google, Apple, or Facebook.
Project Timeline
June
Meet with business leads to understand the current onboarding process and goals for the redesign.
Reviewed customer feedback, internal notes from business leads, and user pain points related to the current experience.
Problem was presented
July
Conducted competitive analysis of other companies’ onboarding experiences.
With Usertesting.com, I was able to effectively develop a series of user tests that helped us gain deeper insights into what users specifically favor in the onboarding experiences offered by our competitors. This valuable information has allowed us to refine our approach.
Compiled findings from extensive research and analysis, and then delivered them to business leads for further evaluation and decision-making.
Building & Analysing User Testing
August
Define the user’s journey for the onboarding process
Created low-fidelity wireframes outlining the key steps for improvement.
Developed high-fidelity wireframes interactive prototypes for web and mobile (using tools like Figma, Sketch).
Iterated more ideas based on feedback and create a refined prototype. Adjusted flows or features as needed.
Ideate Solutions
September
Meet with business leads to get approval on the final user flow and prototype
Hope to have a final handed off to development in the upcoming sprints.
Presented To Business Leads
November- Present
With ongoing improvements and collaboration with the development team, the onboarding process will begin in 2025!
We aim to make it easier for users to download the app and set up an account with us.
In development, planned for 2025 implementation.
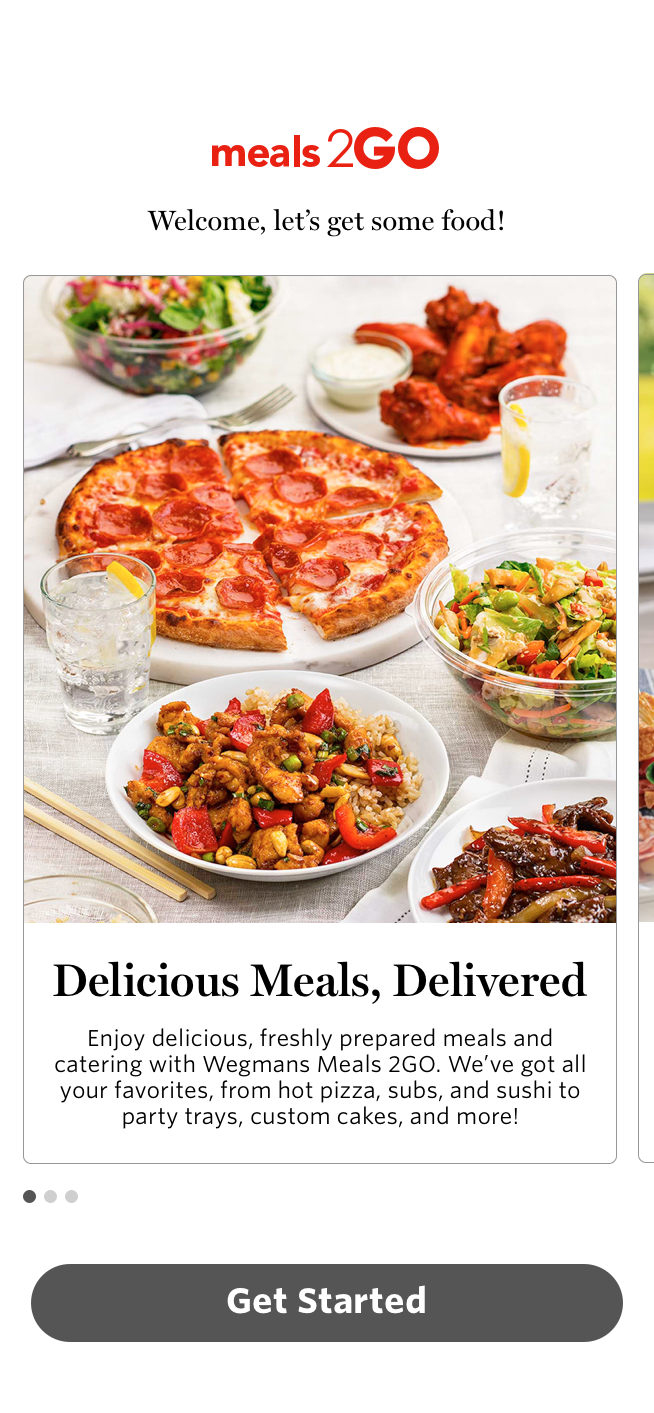
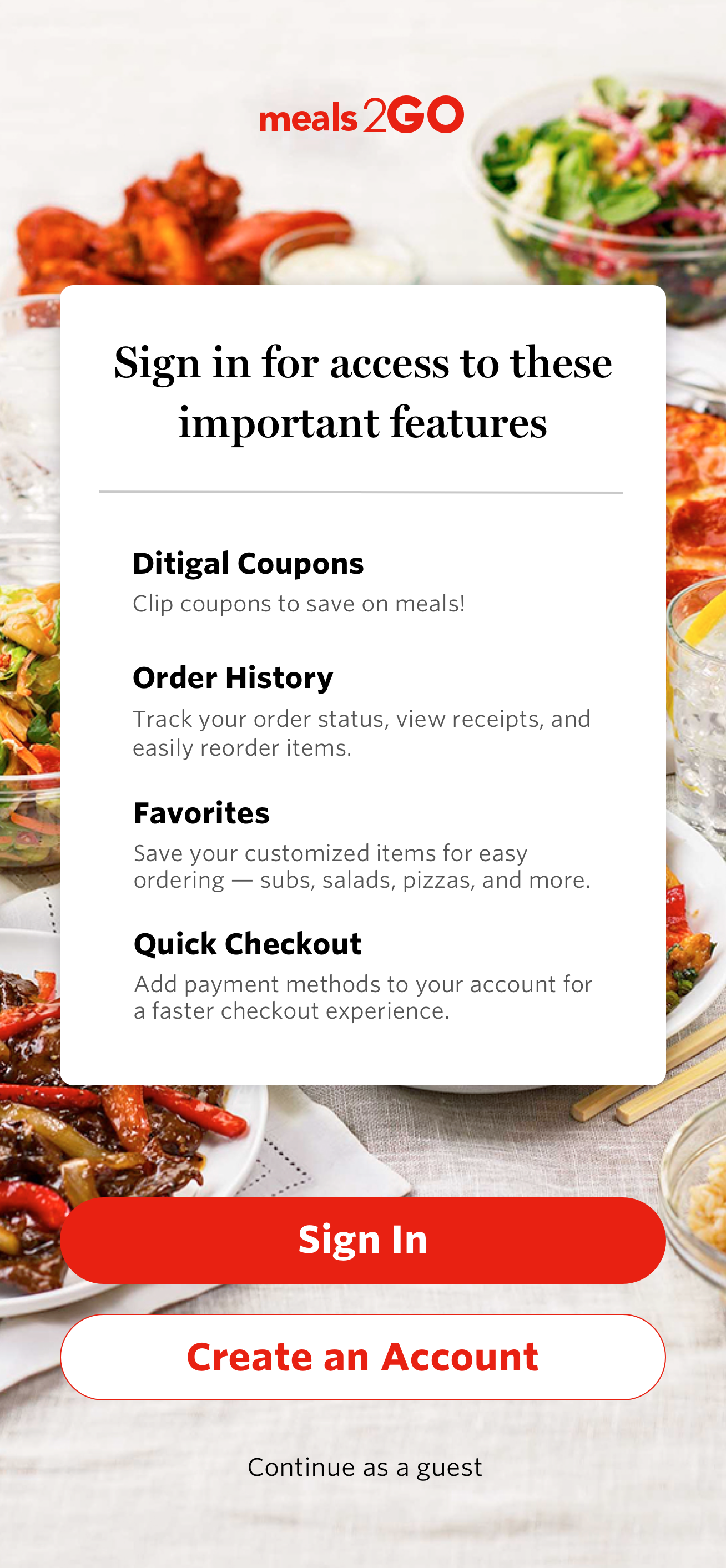
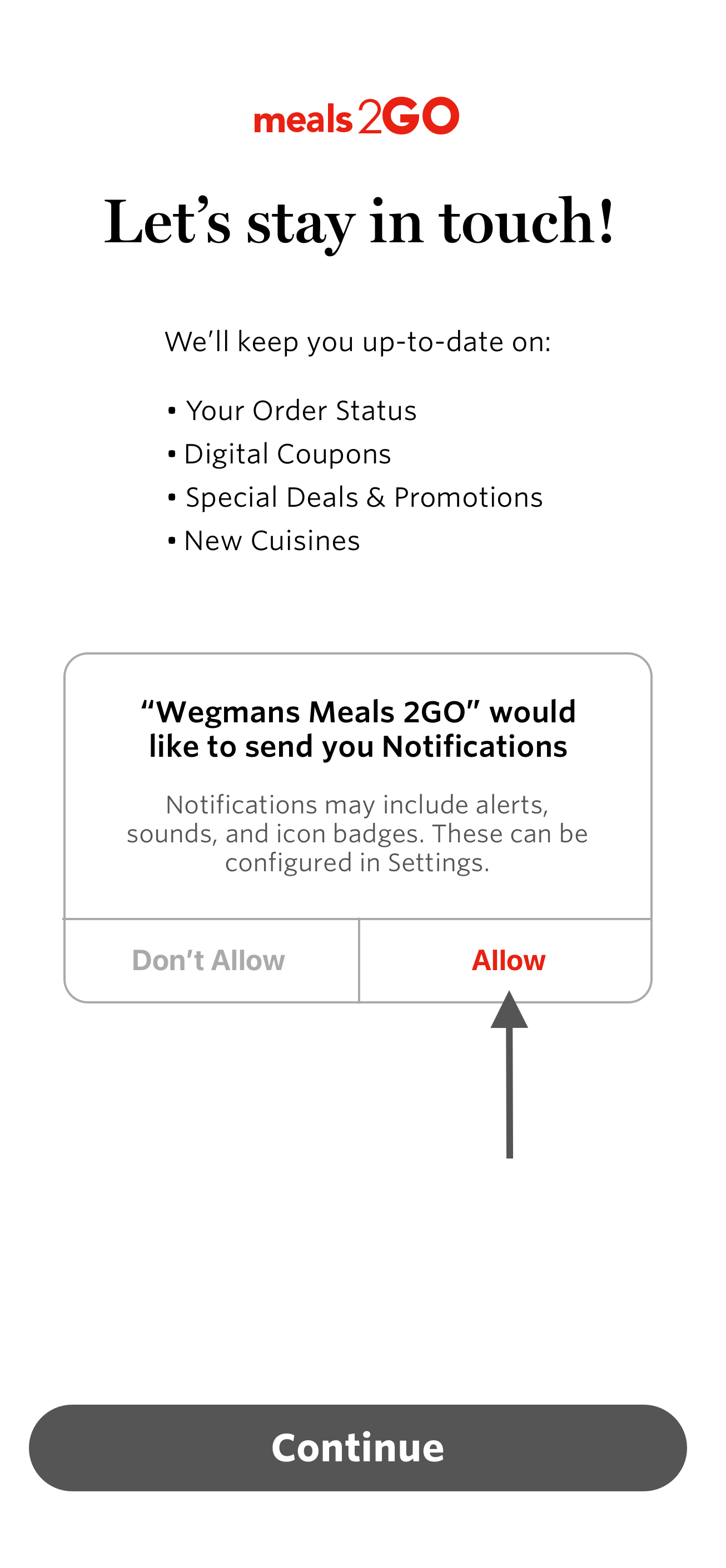
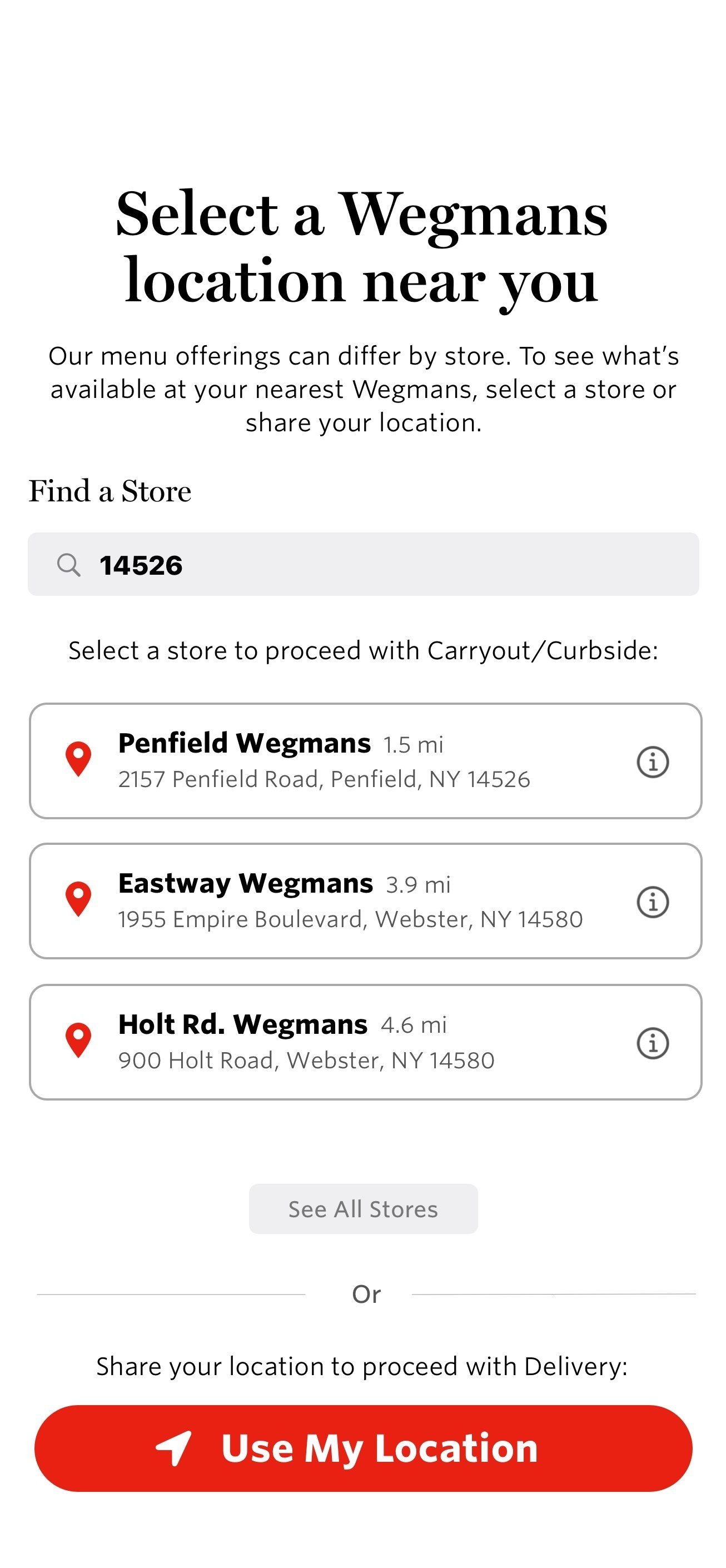
Final Screens (WIP)
View full work process & research >
Understanding user pain points is essential in the design process. Identifying users' main challenges prioritizes design solutions and also ensures that the most critical needs are addressed first. Addressing urgent issues effectively and conducting thorough user research throughout the process is vital for creating designs that genuinely connect and resonate with users.
I am insanely grateful to be a part of an organization that diligently helps people receive the best quality food. The work we do truly makes a difference in the lives of many individuals and families in our community.