Interactive Scouting Report
A closer look at top prospect Macklin Celebrini | 2024 NHL Draft.

Interactive Scouting Report
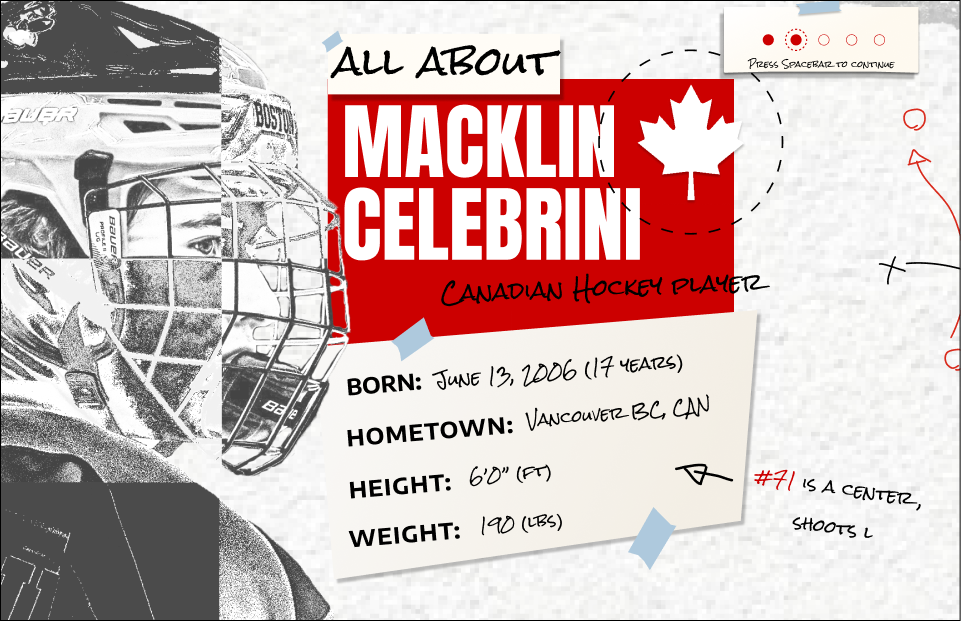
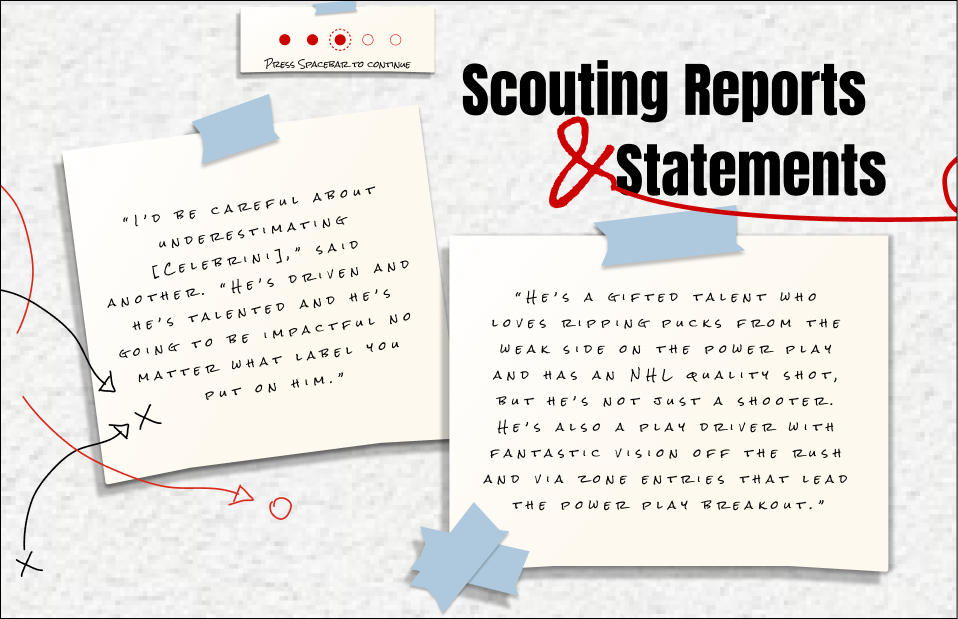
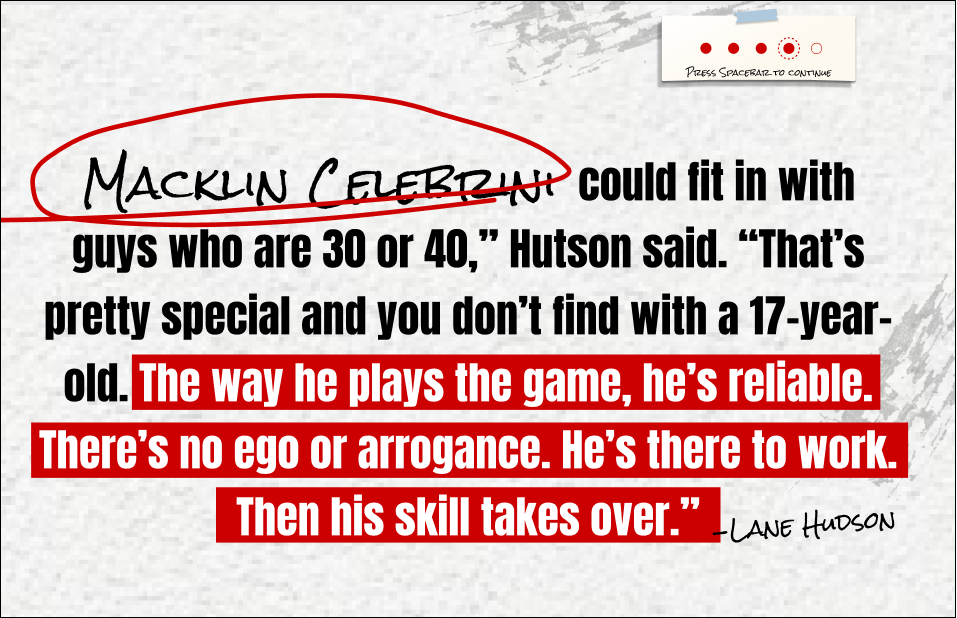
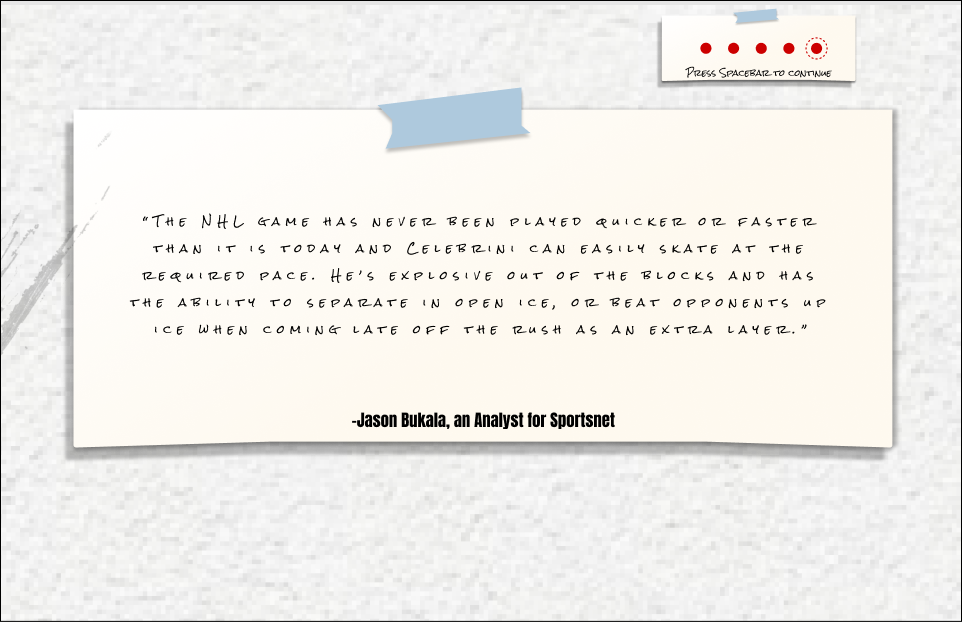
What if scouting the next NHL superstar felt more like an adventure? I've created a fun and engaging way for scouts, players, and fans to explore top draft prospects—starting with 2024’s standout talent, Macklin Celebrini!
This interactive experience brings his stats, highlights, and scouting insights to life, allowing users to actively engage with new information in a dynamic and immersive way. By transforming the learning and scouting process into something exciting and enjoyable, we make it more effective…and way more fun! Dive in and see what makes him a top pick!
Duration:
5 weeks
When:
2024 Spring Semester
Software: Figma & Jitter
Problem & Opportunity
-
Create an interactive information guide that explains an idea, a process, relationships, or a complex concept through a larger device-based solution. Communicate this information in a visually compelling way to reach and resonate with a targeted audience.
-
Reform a scouts “go to” website for current prospect insight (eliteprospects.com) by creating an interactive information guide that will walk through top player Celebrini. There is opportunity for interactivity. The current go to website is filled with ads, lists information and could be more engaging.
Display/inform users with information about a topic in a new way. Reading articles, or going through a long list of steps is not always fun, why not give users an experience to learn new information or complete a task! -
The primary target audience for this innovative product includes Scouts, Head Coaches, General Managers, and dedicated Fans. Each of these groups plays a crucial role in the sports industry, making them essential to consider in our marketing strategy.
-
I wanted this interactive experience to feel like a scout's notebook. The layout is made for desktop, mimicking the action of flipping through a notebook (right to left). The aim is to allow users to scroll and click through screens until they choose to scroll again. Each section has a small sticky note at the top to help users keep track of their location.
March
Developed a project plan, including goals and objectives.
Creating a comprehensive sitemap and outline the main user flow.
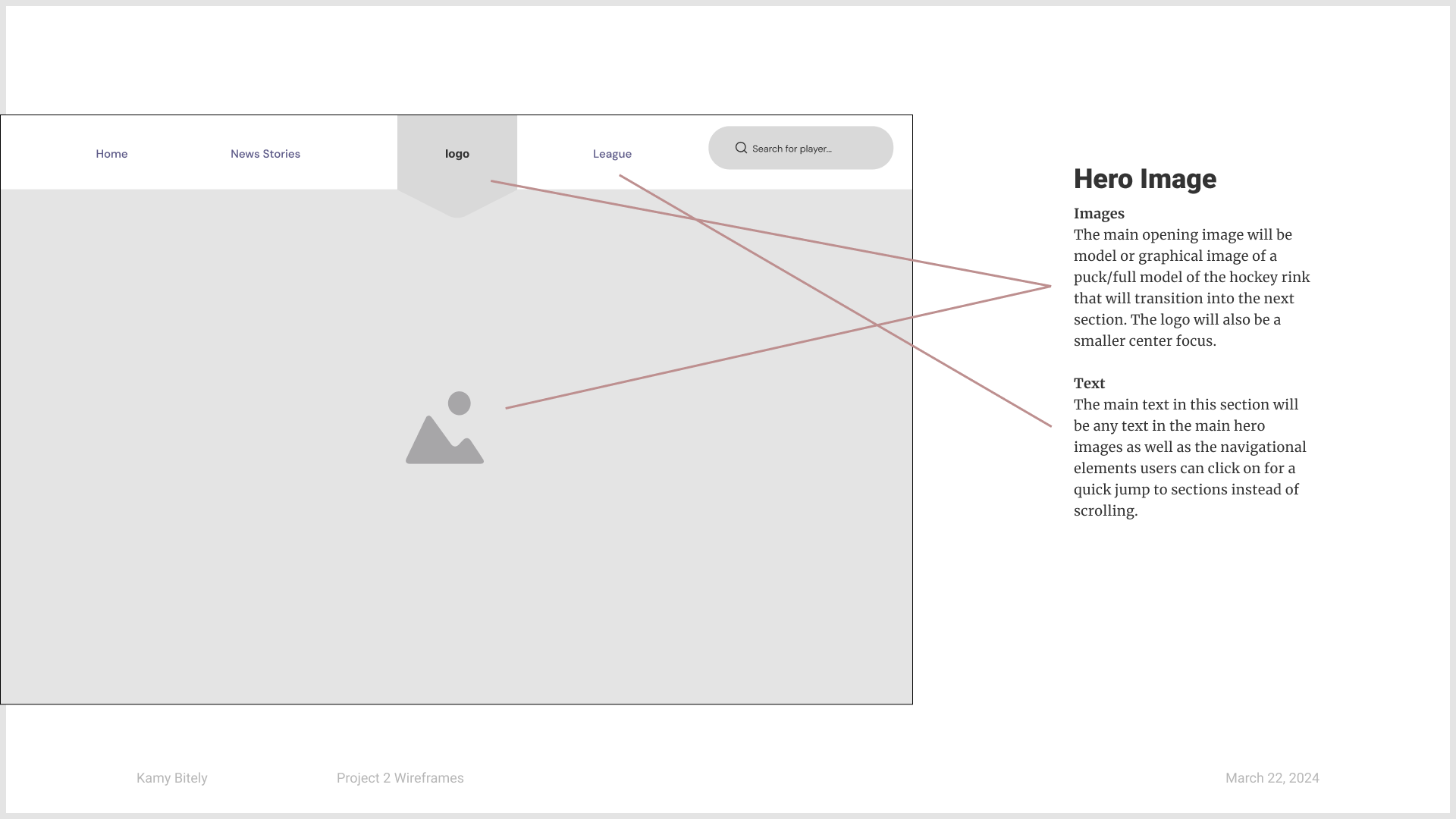
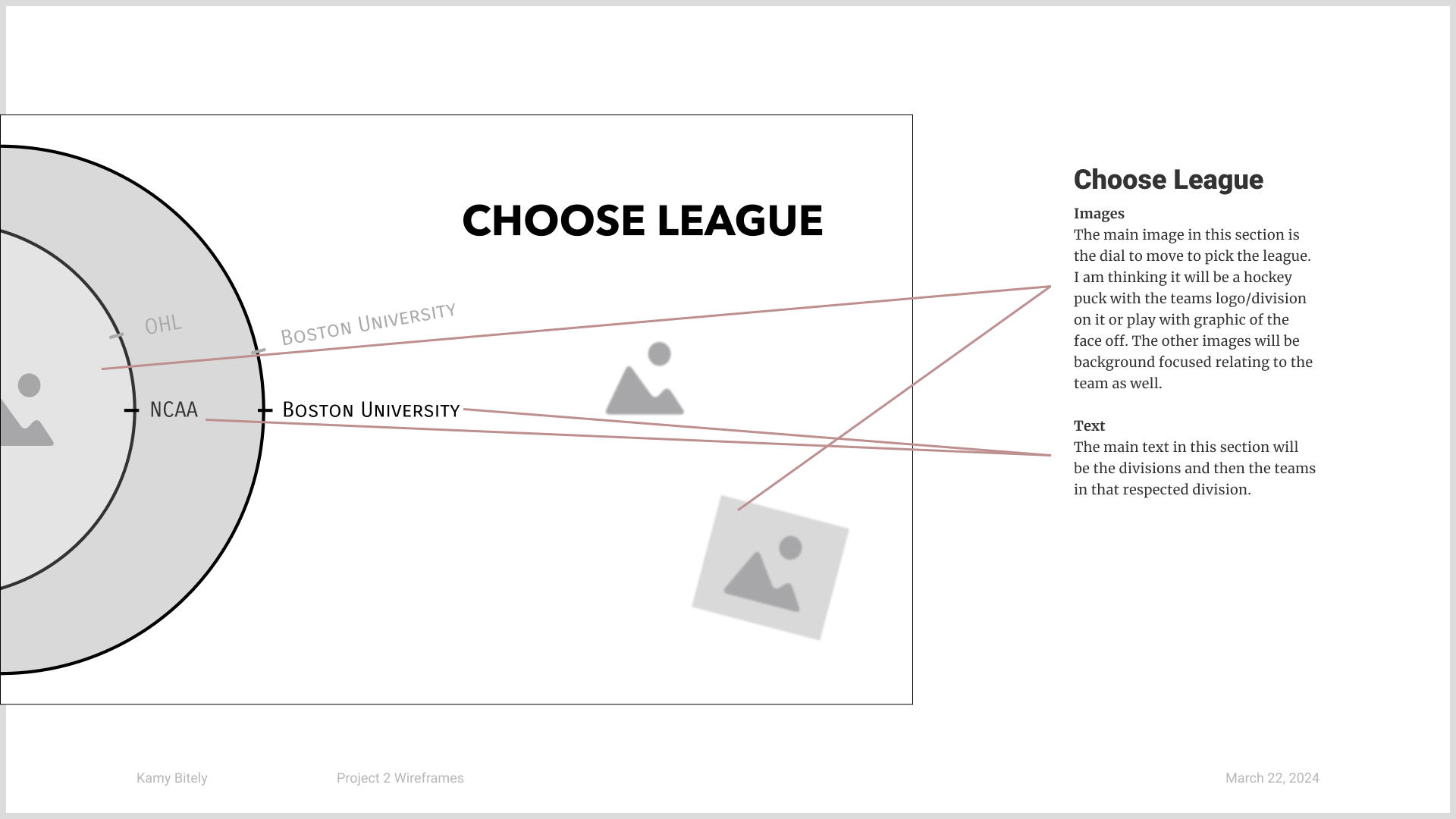
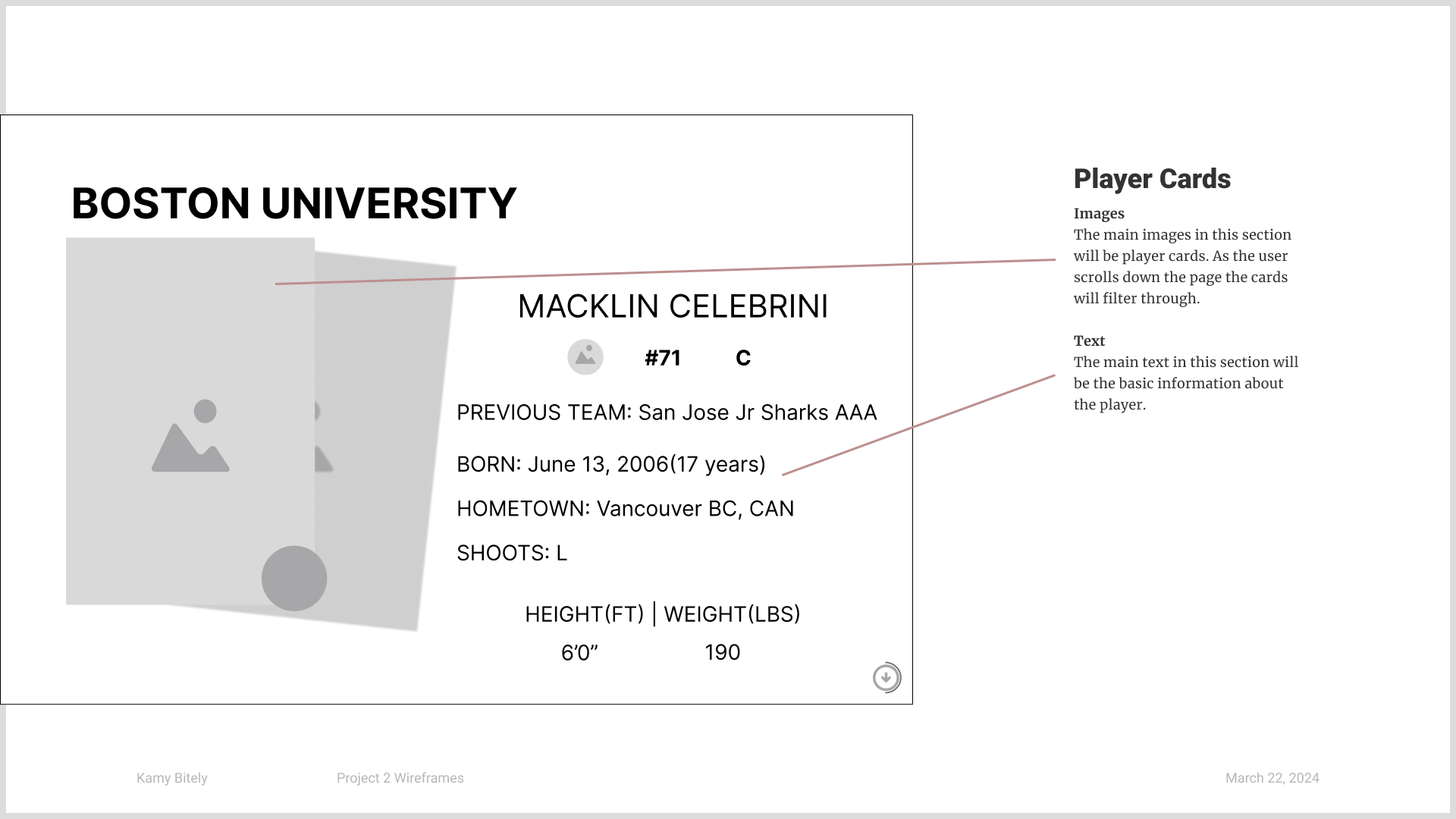
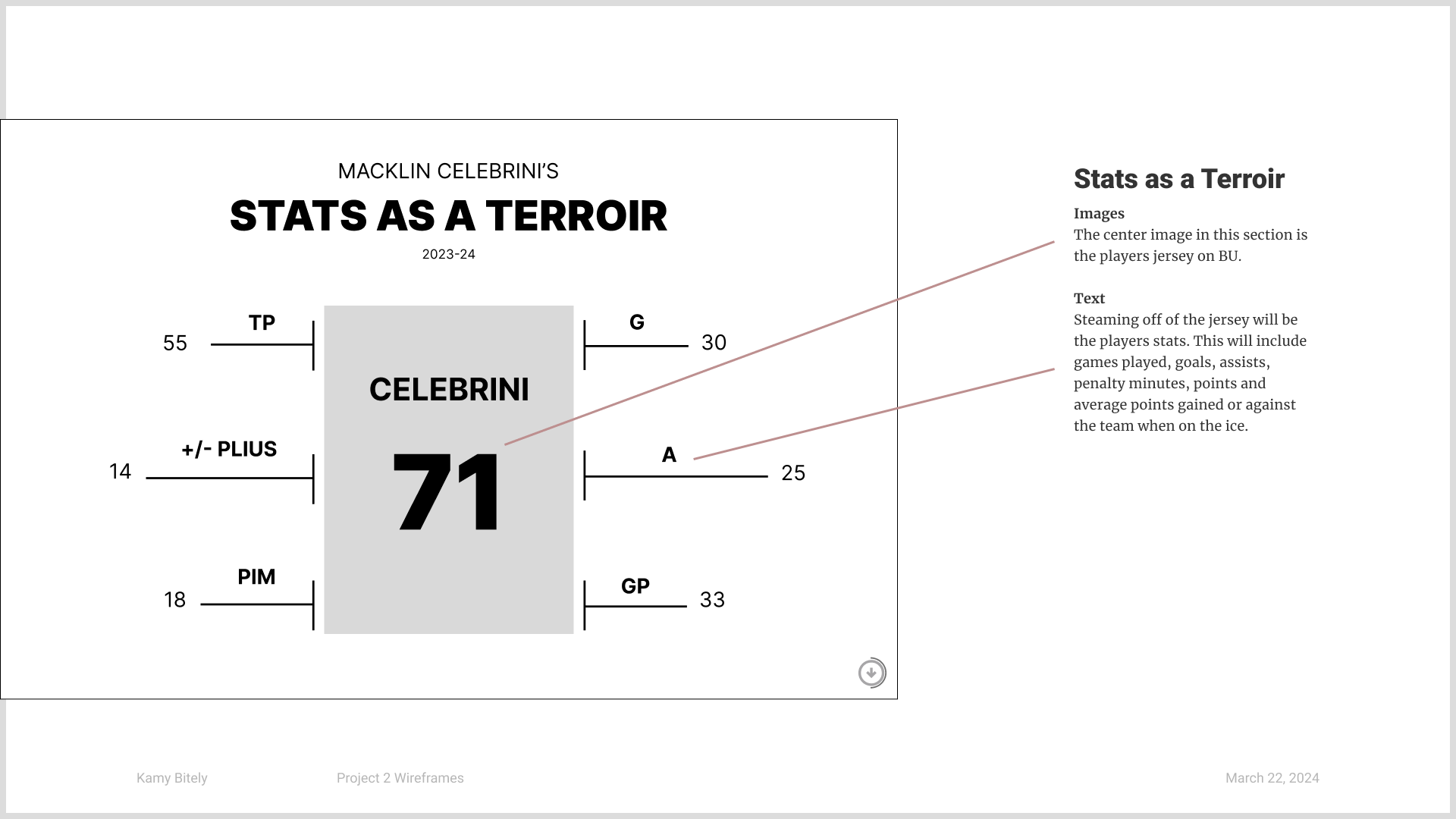
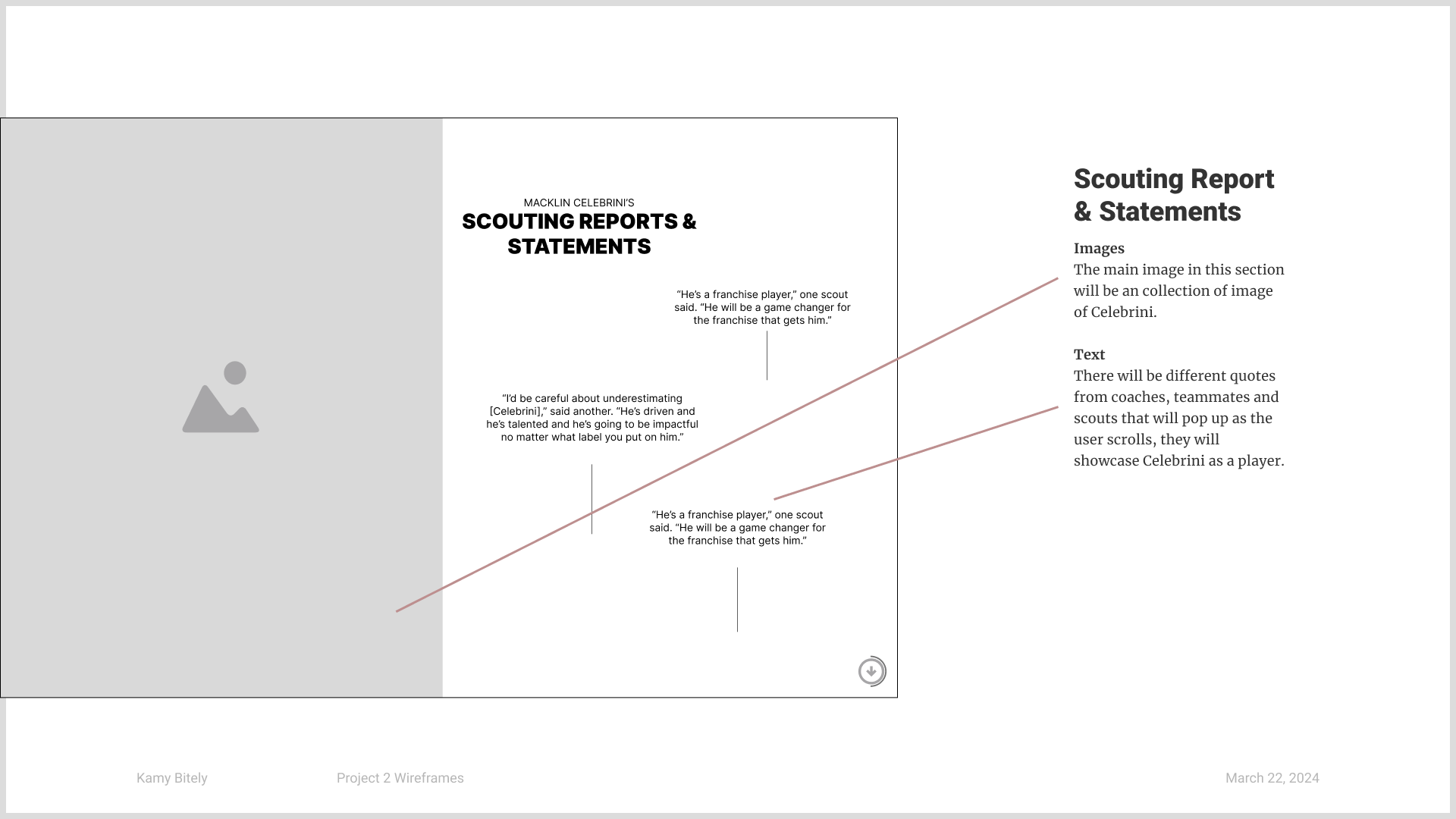
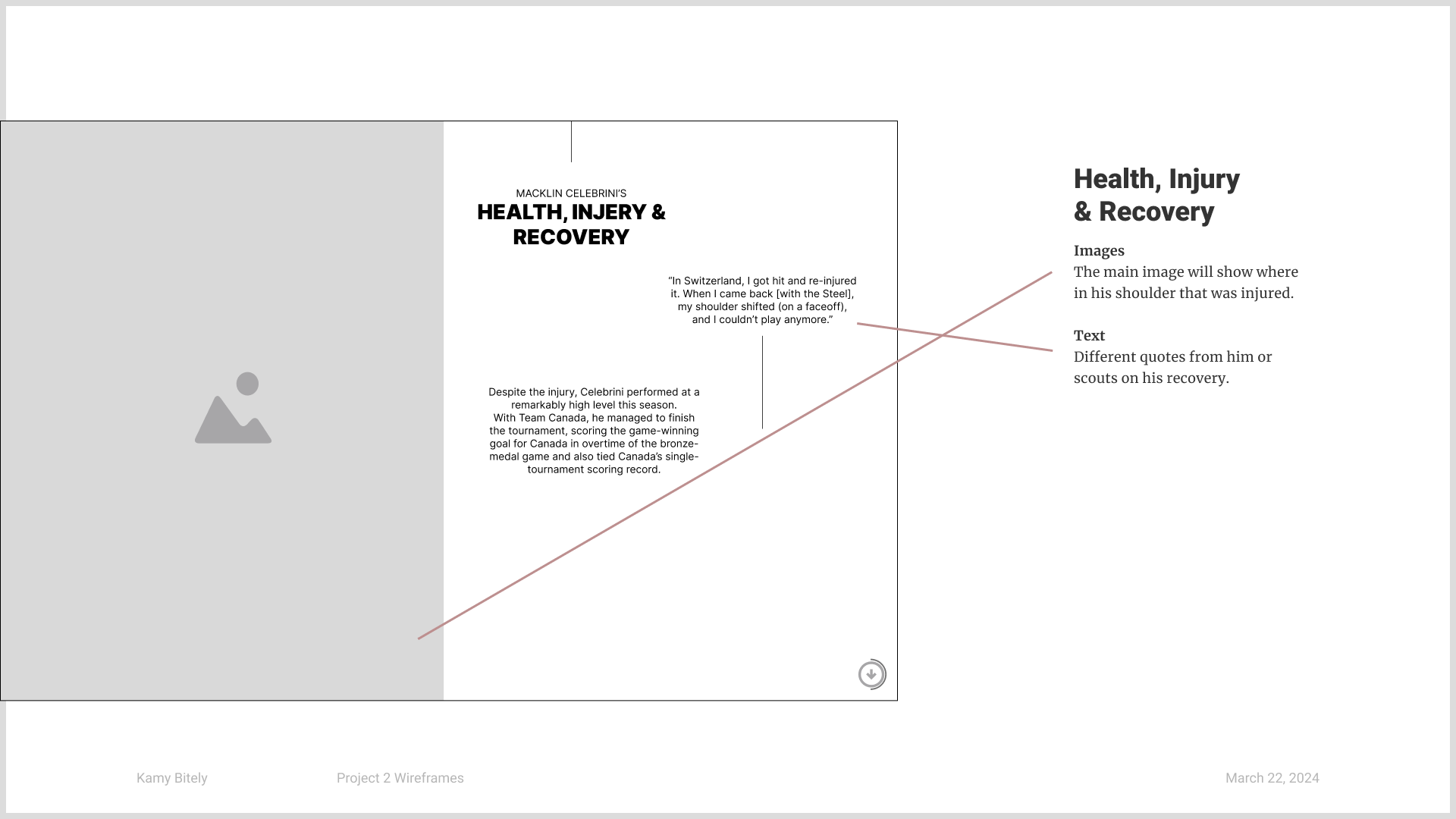
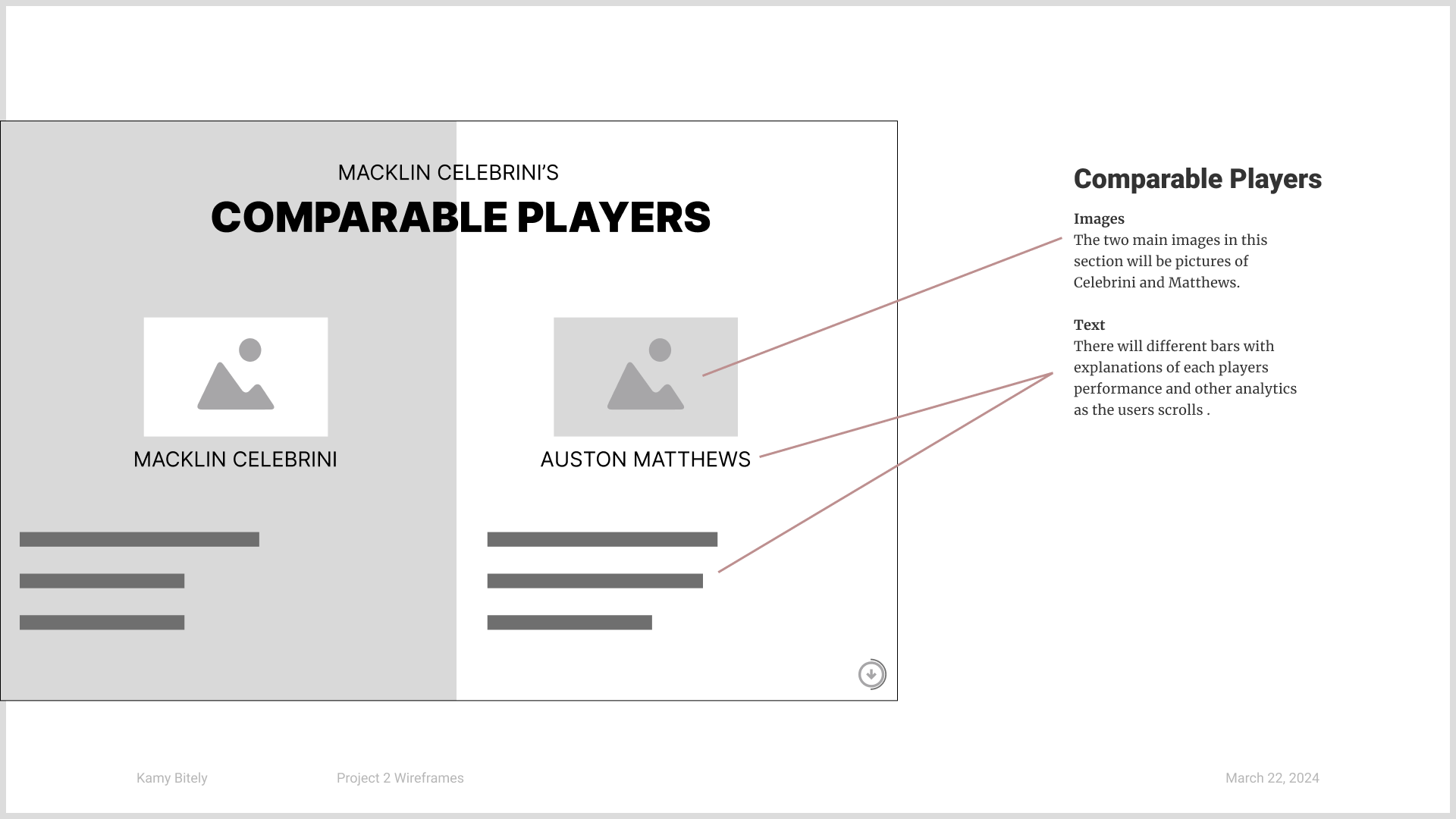
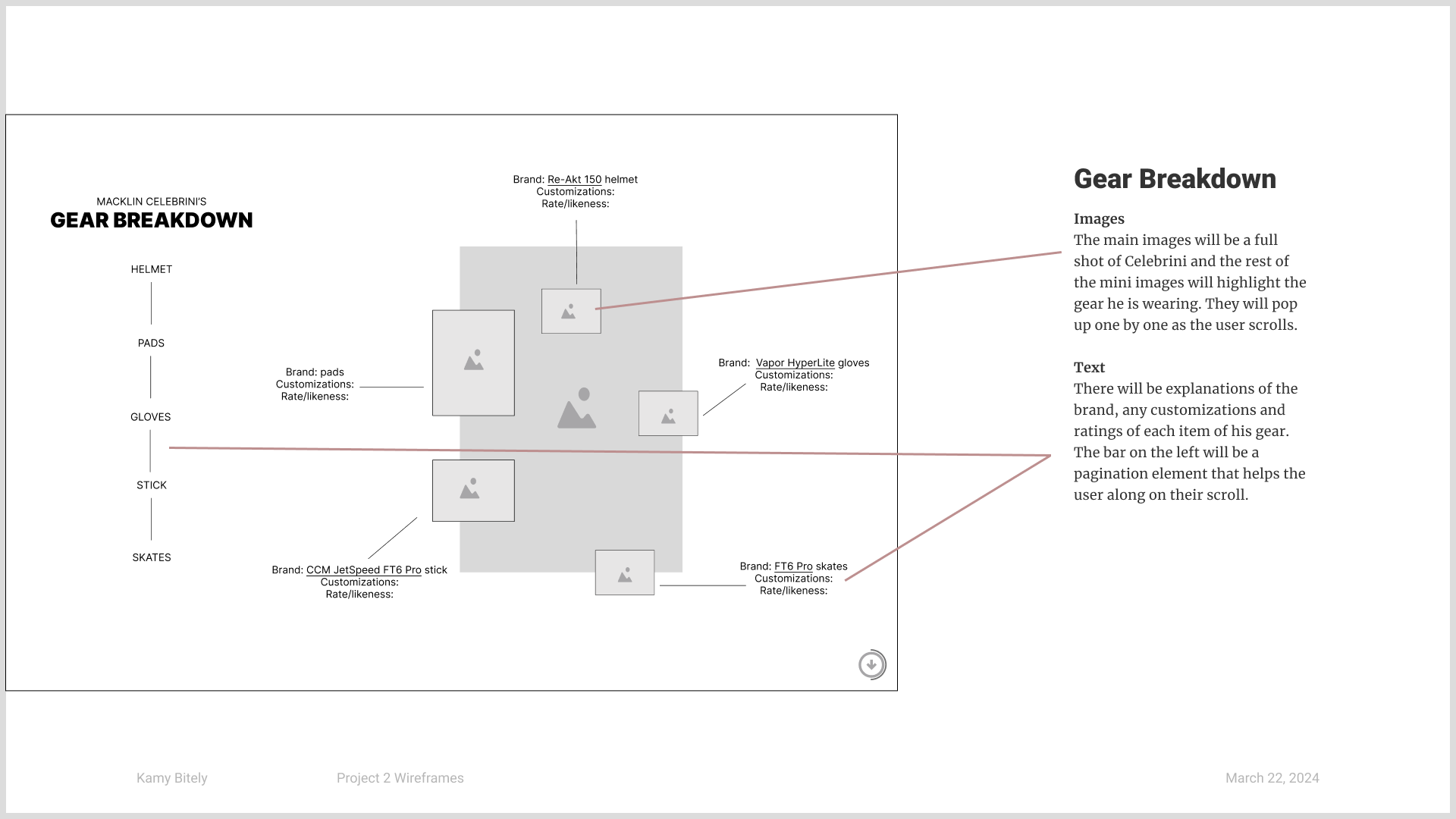
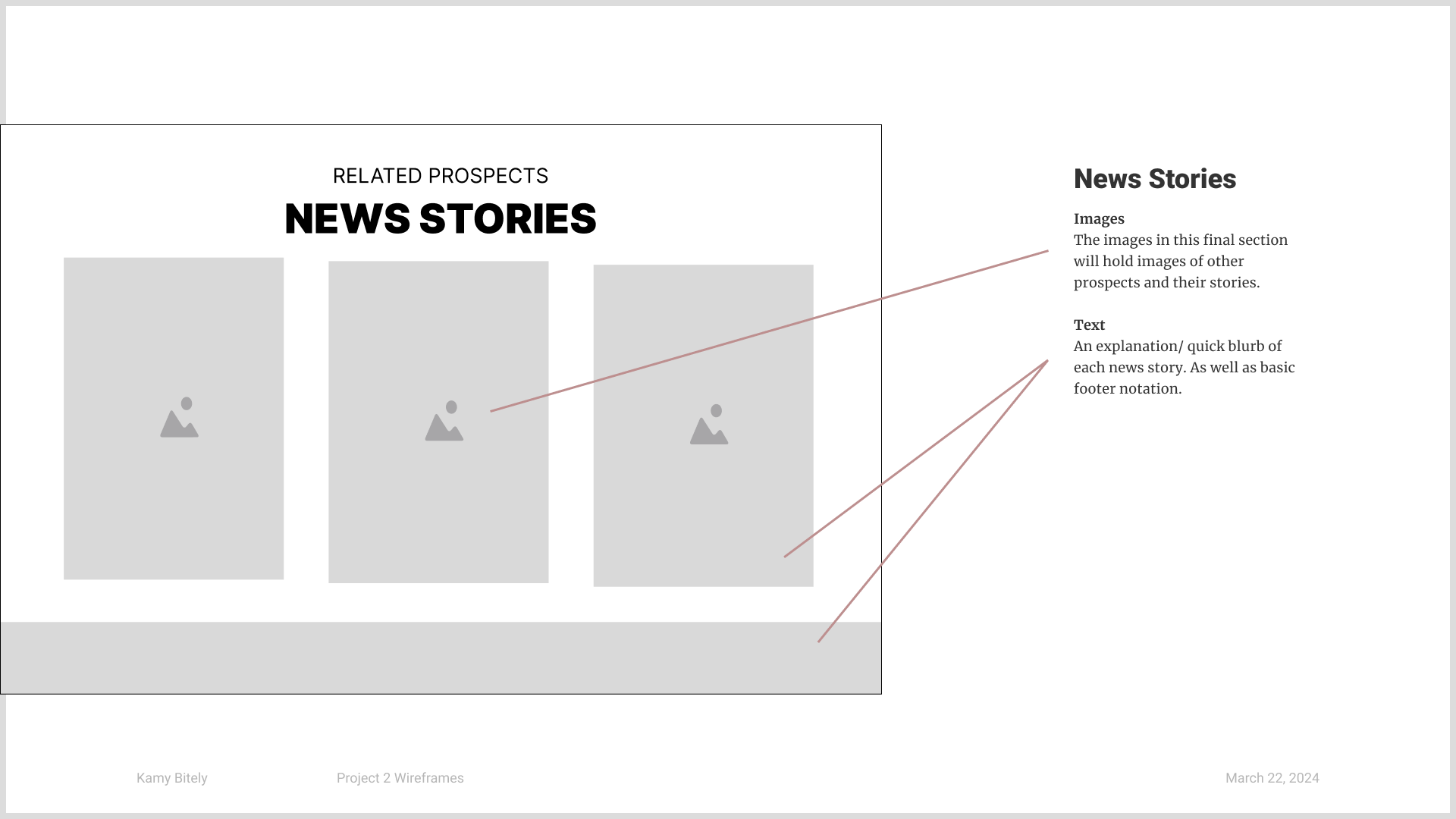
Wireframes.
low & high fidelity
Brainstormed various styles and design ideas.
Sitemap, Wireframe & Plan
April
Conceptualized various compositions with the specific design style I have chosen to work with, ensuring each piece reflects the intended aesthetic and complements the overall theme effectively.
I also began creating a prototype to connect these designs.
Finding A Style
May
Finalizing My Solution
I started to finalize my animated prototype as all the various pieces were coming together, creating a cohesive and visually appealing project.
Wireframes
Refined User Flow
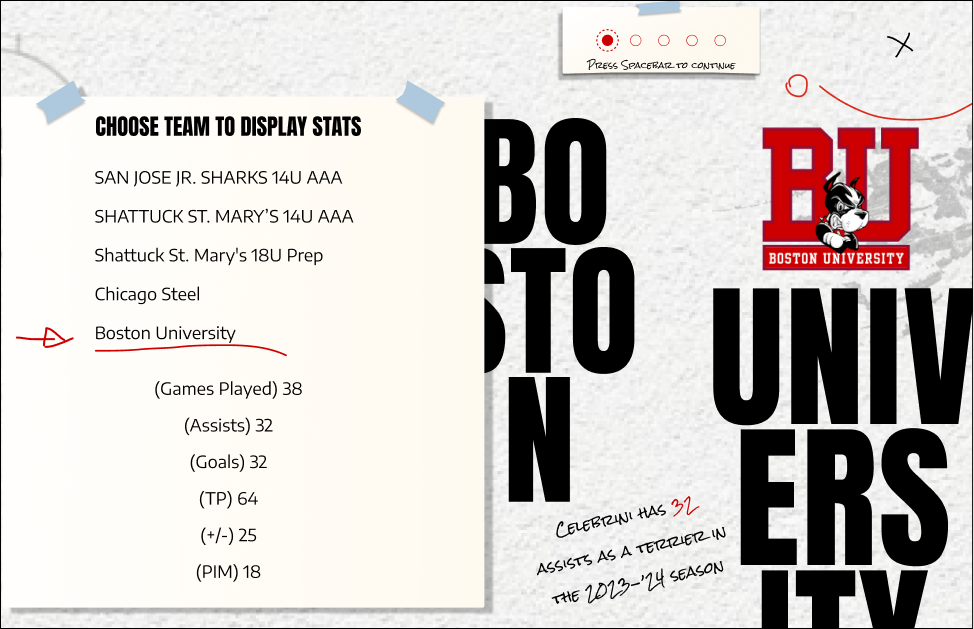
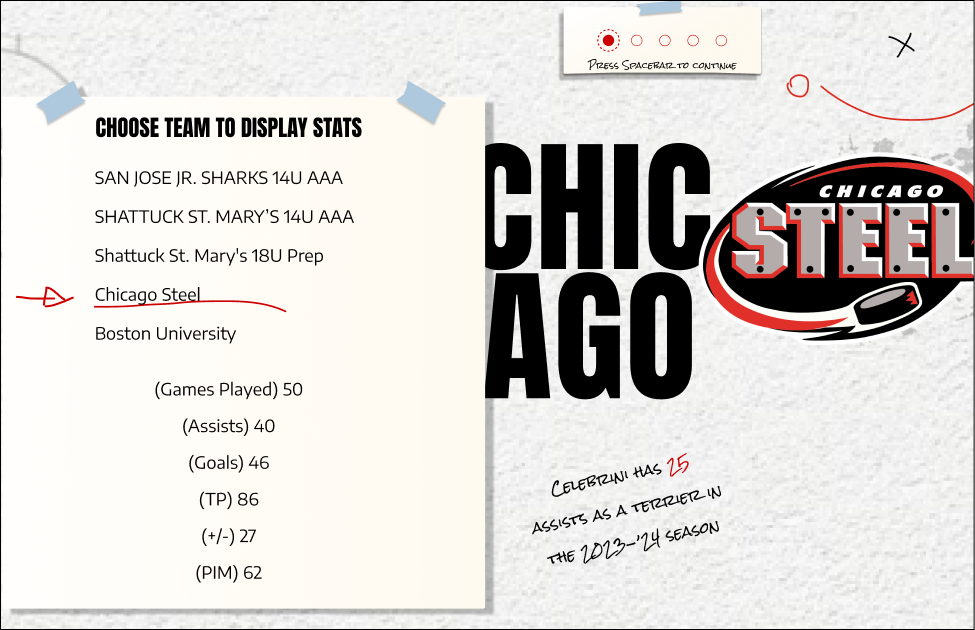
Final Screens (WIP)
The Prototype
For the final experience, I changed the design from a vertical website to a horizontal scrolling format. Users can now view information in a left-to-right manner, which adapts based on their input.
I aim to enhance this project significantly by improving the overall flow and structure, while also offering more detailed information and additional sections that stem from the ideas presented in the wireframes above.
This project pushed me to take full ownership of the creative process, from concept to execution, by designing all my own assets. It challenged me to think critically about layout, functionality, and user engagement, ultimately shaping a more cohesive and visually compelling experience.
Looking ahead, I’m eager to expand on this foundation, refining the UI, optimize navigation, and create a seamless experience that truly brings the content to life.